Gatsby Js là gì

Tạo website tĩnh là một kỹ thuật, xu hướng phát triển web không những cải thiện tốc độ mà còn tối đa hóa bảo mật. Nổi bật trong mảng tạo web tĩnh là Gatsby JS. Gatsby JS đã trở nên phổ biến và đã trưởng thành với hệ sinh thái phong phú, Fullstack Station đánh giá rất cao Gatsby Js, vì vậy đã đến lúc giới thiệu đến tất cả mọi người Gatsby JS là gì.
Gatsby Js là gì?
Gastby JS là nền tảng dùng để xây dựng website và web app để hoạt động ở hiệu suất rất cao. Gatsby JS sử dụng React và Graphql là thành phần chính, trái tim của nền tảng. GatsbyJS được sử dụng khá rộng rãi và trở thành tên tuổi khá được chú ý hơn sau khi gọi vốn được 15 triệu đô ở vòng gọi vốn Series A.
Tương lai của web chính là mobile dựa trên Progressive Web App (PWA), vì vậy với sự phát triển của Javascript tạo ra xu hướng JAM stack (Javascript + API + Mockup), giúp cho việc phát triển website ngày càng thú vị và đơn giản với Gatsby Js.
Web tĩnh và sự khác biệt của GatsbyJs
Tại sao lại cần web tĩnh?
Trong bài giới thiệu Kỹ thuật lập trình website tĩnh thì mình có nói cũng khá đầy đủ rồi. Web tĩnh thật ra không hề xa lạ., về cơ bản bất kỳ 1 website “động” nào cũng đều có cơ chế cache. Website có lượng truy cập càng lớn thì càng phải có cache. Vậy cache ở đây được xem như là dữ liệu tĩnh tồn tại trên 1 khoảng đơn vị thời gian nhất định.
Cache thì có nhiều cấp độ, từ cơ sở dữ liệu, đến object cache, fragment cache (cache từng phần trên 1 trang), và cấp cuối thường là HTML cache (bỏ qua các lớp cache ở cấp độ hardware). Thì ở cấp cuối “HTML cache” cũng chính là thứ mà sản phẩm cuối cùng của Gatsby JS tạo ra. Và thông thường, thì thư mục cache này được đồng bộ ra các máy chủ khác nhau, giúp tốc độ truy cập nhanh vì bỏ qua hàng ngàn dòng code xử lý và thời gian thao tác I/O.
Một điều khá khôi hài nằm ở chỗ này, chúng ta thường thuê những máy chủ khá khủng để chạy các website mà phần lớn tài nguyên trong đó không phục vụ nhu cầu cuối cùng. Không những lãng phí mà hiệu quả về tốc độ cũng không được cao.
Sự khác biệt của Gatsby JS
Khác biệt so với web động có cache
Web động tạo cache ở thời điểm run-time, điều này đòi hỏi luôn luôn phải duy trì 1 hệ thống máy chủ có đầy đủ cơ sở dữ liệu, các công cụ hỗ trợ đi kèm. Trong khi Gatsby Js build xong ra tập tin tĩnh, thì máy chủ dùng để build có thể tắt đi, có thể giúp tiết kiệm chi phí rất tốt.
Khác biệt so với web tĩnh thuần túy
Web tĩnh thuần túy sẽ tạo ra tập tin HTML hoàn toàn cho mọi liên kết. Vì vậy nếu người dùng truy cập liên kết A, sau đó nhấn vào liên kết B, sẽ tải toàn bộ tập tin HTML của trang B. Gatsby cũng tạo ra HTML cho toàn bộ liên kết, tuy nhiên đồng thời tạo thêm tâp tin JSON nội dung của tất cả các trang. Sự khác biệt là với Gatsby, khi truy cập vào trang A và nhấn vào liên kết B, sẽ tải tập tin JSON nội dung mà trang B hiển thị. Và thông thường tập tin JSON và các tập tin JS liên quan này chỉ chiếm 30% so với 1 trang html hoàn chỉnh.
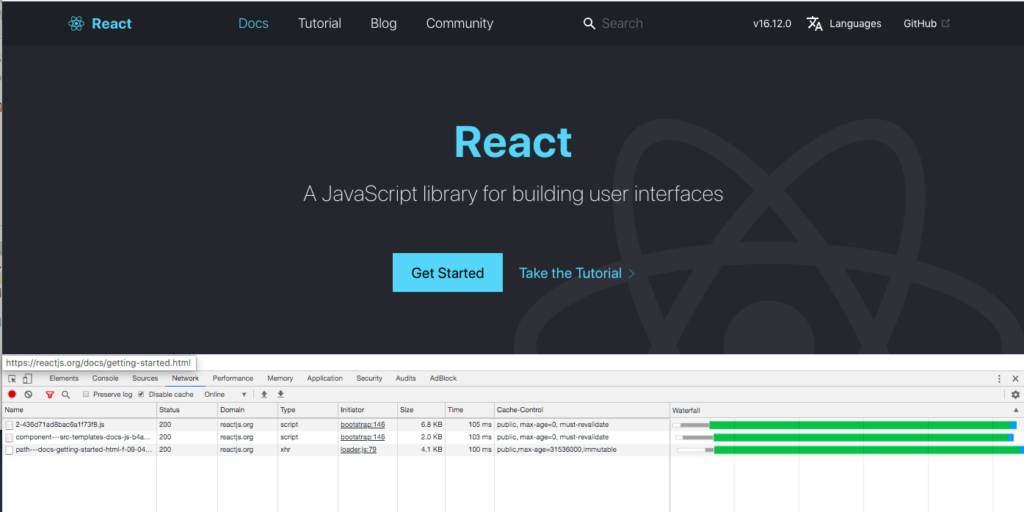
Ví dụ ở website reactjs.org, từ trang chủ đến trang Docs (Getting Started), thì các tài nguyên cần tải chiếm 12KB, trong khi đó nếu truy cập trực tiếp thì trang HTML này tải cần ~24KB (không tính các request phụ trợ khác), xét tương đối thì tối ưu được 50%.

Ưu và khuyết điểm của Gatsby Js
Hãy cùng Fullstack Station tìm hiểu về ưu và khuyết điểm của Gatsby Js là gì nhé.
Ưu điểm
Triển khai với chi phí thấp và dễ dàng
Việc tách biệt cơ sở dữ liệu và chỉ phục vụ hoàn toàn trên dữ liệu tĩnh giúp việc triển khai rất dễ dàng, có thể dùng bất kỳ máy chủ nào với chi phí rất thấp. Ví dụ với Amazon S3: 0.005$/1000 requests (PUT, COPY, POST, LIST) thì với website có 100k pages, thì mất 100*2 *0.005 = 1$ cho việc quản lý cập nhật mỗi ngày. Với 1 site có 100k pages thì chi phí cập nhật như vậy là quá rẻ. (2 ở đây được xem là mỗi trang có 2 tập tin HTML+JSON). Xem thêm Escalade Sports: From $5000 to $5/month in Hosting With Gatsby.
Tốc độ cao:
Là một framework để tạo web tĩnh (tương tự như Jekyll), tối ưu tốc độ và bảo mật cho website. Việc chuyển qua lại giữa các trang trong website cũng rất nhanh do tất cả các style, html và javascript sẽ được tải trong lần tải đầu tiên, khi người dùng ấn vào một bài viết trong trang web của bạn, nội dung mới sẽ được tải về dưới dạng JSON và hiển thị lên, không cần tải lại toàn bộ trang. Việc cấu hình các plugin cho phép tối ưu việc tải ảnh (progressive) và preload (tải trước nội dung của các liên kết người dùng có thể ghé qua) sẽ cho trang web có tốc độ cực cao.
Tối ưu SEO
Gatsby JS thân thiện với các công cụ tìm kiếm vì các truy cập lần đầu đối với mọi trang đều là HTML. Gatsby kết hợp cả 2 cơ chế Client rendering và Server rendering nên luôn đảm bảo SEO tốt.
Hỗ trợ Progressive Web Apps:
Thêm website của bạn vào màn hình home của di động và người dùng có thể dùng nó như một app di động luôn.
An toàn
Với toàn bộ tập tin là html và json, toàn bộ hệ thống sẽ an toàn trước các kiểu tấn công. Hơn nữa, sẽ không còn phải lo lắng gây ảnh hưởng người dùng khi cập nhật hệ thống (framework, app, database…).
Đơn giản
Thực sự bắt đầu Gatsby rất đơn giản dành cho ai đã quen với React, Graphql, Markdown… Gatsby thừa hưởng các tính năng hay của React và Graphql.
Nhược điểm
- Gatsby.js chuyên dùng để tạo website tĩnh, nên việc triển khai hệ thống bình luận và tìm kiếm thường phải dựa vào các dịch vụ bên thứ 3 như: Disqus, Algolia, Facebook…Mặc dù bạn hoàn toàn có thể tự phát triển dạng hybrid để tạo web động trong Gatsby Js.
- Hơi khó khăn để sử dụng đối với những người chưa quen React, Graphql
- Thời gian build lâu: với cái starter default mà đã build gần 2s, với những site lớn khoảng 100k ~ 1M trang, thì thời gian build tầm 10~30 phút, chưa kể thời gian triển khai và đồng bộ hoàn toàn đến tất cả các edge (các node trong CDN). Tuy nhiên vẫn có những cách khắc phục ở mục Fullstack Station Tips
- Tốn kém để chuyển đổi hệ thống hiện tại: để chuyển hệ thống sang sử dụng Gatsby JS sẽ tốn chi phí không hề nhỏ. Chúng ta cần phải cân nhắc kỹ lưỡng giữa lợi ích mà web tĩnh mang lại trong tương lai với chi phí chuyển đổi.
- Với wordpress, hay 1 nguồn nội dung khác, thì phần “hình ảnh trong bài viết” có thể không tận dụng được khả năng xử lý hình ảnh của Gatsby Js.
- Mất đi một số tính năng hay của các nền tảng khác cung cấp. Ví dụ với WordPress mình kết hợp với OneSignal, khi mỗi bài viết được xuất bản thì sẽ tự động gởi thông báo đến tất cả các người dùng đang theo dõi (subscribers).
- Triển khai cho người dùng bình thường còn phức tạp. Thật khó để sử dụng chức năng hẹn giờ xuất bản, hoặc chỉ là những cập nhật nho nhỏ.
Gatsby JS phù hợp với dự án web nào?
Dựa trên những ưu điểm của Gatsby, FS nhận thấy phù hợp với các dự án web ít thay đổi về nội dung, số lượng trang không quá lớn, tầm 10000 trang đổ lại. Các trang về tin tức có rủi ro khi cần xoá bài khẩn cấp, vì thời gian build, cache, deploy cũng không thể nhanh được. Tuy nhiên nếu có các phương án chặn link khẩn cấp từ lớp Network thì về cơ bản không vấn đề gì.
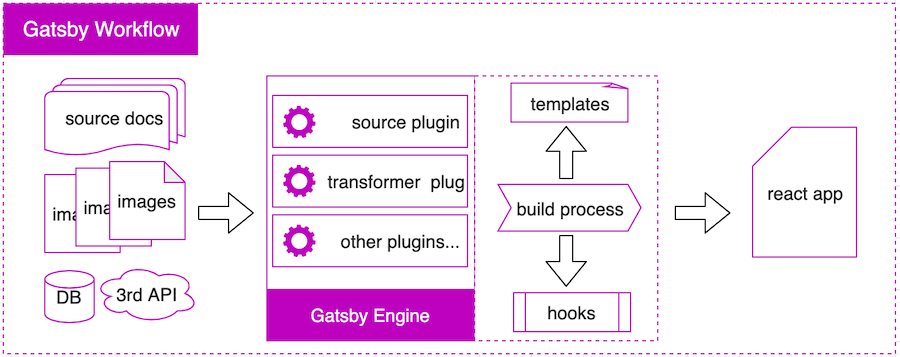
Phương thức hoạt động

Khi chạy ở mode “develop” thì bản chất Gatsby Js là một create-react-app (CRA), thừa hưởng toàn bộ tính năng của CRA như HOT RELOAD.
Sau khi build ra, thì bao gồm các file json và html, css, js, image…Chúng ta chỉ cần đưa thư mục chứa các tập tin này lên máy chủ là xong.
Một số CMS tương thích tốt với Gatsby
Đa phần các CMS đều có thể hoạt động với Gatsby thông qua API (Restful hoặc Graphql), do vậy việc sử dụng CMS nào phụ thuộc vào việc bạn sử dụng quen CMS nào nhất. Hoặc CMS nào tiện lợi nhất, hoặc là CMS bất kỳ tự phát triển. Miễn sao có API lấy nội dung là được.
Tuy nhiên, các CMS sau thì khá nổi tiếng và có plugin để lấy nội dung (từ API chuyển về dữ liệu graphql trong Gatsby)
Trước khi bạn muốn sử dụng gatsby, hãy kiểm tra xem đã có plugin hỗ trợ chưa, ví dụ tìm kiếm với từ khóa “wordpress” https://www.gatsbyjs.org/plugins/?=wordpress
Fullstack Station Tips
- Gatsby tạo cho website hoạt động tốt và bền vững



