Kỹ thuật lập trình web tĩnh để nâng cao bảo mật website

Từ vụ tin tặc tấn công hệ thống VNAirlines ngày 30/7, cho thấy sự nguy hiểm của hệ thống thông tin như thế nào, phải luôn luôn có ý thức nâng cao bảo mật, quản trị rủi ro về hệ thống tốt nhất. Trong phạm vi về lập trình chúng ta cùng tìm hiểu xem trong lĩnh vực web thì kỹ thuật nào được xem là an toàn nhất nhé. Tất nhiên, tấn công vào hệ thống hàng không thì phải nói là cao thủ rồi, cho nên cũng cần chuyên gia bảo mật để nói chuyện, mình không phải chuyên gia bảo mật nên bài viết này chỉ giới thiệu một cách tiếp cận về kỹ thuật lập trình web tĩnh, và những loại website nào nên áp dụng, công cụ, mô hình triển khai để đạt hiệu quả cao nhất.
Nội dung chính
Website tĩnh là gì
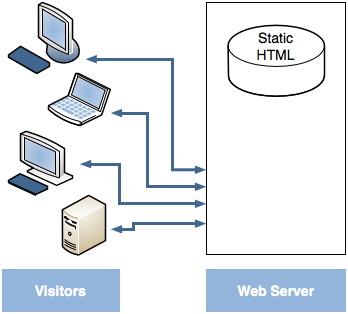
Website tĩnh là web không có nội dung thay đổi liên tục trong khoảng thời gian ngắn, chỉ toàn là html, javascript và css thôi. Không hề có kết nối API nào cả, nên dĩ nhiên máy chủ không có cơ sở dữ liệu. Nếu bạn sử dụng Github thì có thể biết tới Github Page, chúng ta viết bằng markdown và được máy chủ tạo (generate) thành html, hoàn toàn là website tĩnh.
Nói đến đây, chắc hẳn bạn nào đang theo dõi blog này cũng đều nghĩ “ồ, thật đơn giản, chỉ là môn học lập trình web cơ bản”, vì chắc bạn cũng đã từng học rồi. Với lại trong thế giới phẳng phát triển nhanh chóng như hiện nay, thì web tĩnh thiệt là lạc hậu, tuy nhiên sẽ là sai lầm nếu bạn chưa hiểu rõ web tĩnh có những ưu khuyết điểm đối với website của mình như thế nào. Chúng ta thường ưu tiên phát triển website động, đơn giản là vì nó nhanh, ngay cả blog này cũng sử dụng wordpress, nhanh gọn lẹ. Tuy nhiên, đó cũng chính là lỗ hổng bảo mật mà web động mang lại. Hơn nữa, khi website đạt đến một độ lớn nhất định nào đó, nằm top 1000 của VN chẳng hạn, thì vấn đề máy chủ bắt đầu trở nên phức tạp và tốn kém. Việc triển khai cân bằng tải (mức máy chủ, cơ sở dữ liệu, tài nguyên tĩnh) trở nên khó khăn hơn rất nhiều.
Ưu và khuyết của website tĩnh
Mặc dù gọi là lạc hậu, nhưng đây vẫn là cốt lõi của web, tất cả những gì hiển thị đến người dùng là html, css, js và phim, hình ảnh. Web tĩnh cũng có ưu điểm và khuyết điểm tương ứng với nhu cầu của website. Độ bảo mật của website tỉ lệ nghịch với chức năng tương tác của người dùng, có nghĩa là càng cho người dùng tương tác với với máy chủ (POST, PUT, DELETE) thì bảo mật càng thấp, tất nhiên ngay cả phương thức GET cũng chứa đầy nguy hiểm với các tham số đi kèm. Chúng ta xem danh sách ưu khuyết điểm của kỹ thuật lập trình web tĩnh sau:
Khuyết điểm
- Khó cập nhật tức thì nội dung, giả sử có sai sót trong nội dung thì thời gian cập nhật sẽ lâu hơn so với web động
- Trang web đơn thuần 1 chiều, không có tương tác từ người dùng
Ưu điểm
- Tốc độ nhanh nhất, bạn dễ dàng áp dụng các kỹ thuật Pagespeed
- An toàn nhất, loại trừ yếu tố bị tấn công từ bên trong máy chủ, việc tấn công 1 trang web tĩnh chỉ mở duy nhất port 80, 443 là rất khó, nếu không nói là không thể (trừ trường hợp lỗi của web server như Nginx, Apache thì cũng khá là hiếm).
- Nhu cầu cấu hình máy chủ thấp, nên chi phí máy chủ thấp, cũng như các chi phí vận hành, bảo trì, sao lưu dự phòng.
Mặc dù có khuyết điểm, nhưng với ưu thế tuyệt đối về ưu điểm, và áp dụng cho phần lớn các website hiện nay. Ngoại trừ các website mang tính chất trao đổi nhiều như diễn đàn, hỏi đáp/thảo luận, thương mại điện tử, trò chơi trực tuyến, và hầu hết dịch vụ có tính chất trực tuyến. Vì đặc tính cập nhật theo thời gian, nên không thể sử dụng kỹ thuật lập trình web tĩnh được, còn các loại website khác (xem tiếp phần bên dưới) đều có thể áp dụng được.
Những loại website nào nên áp dụng
Hầu hết website đều có thể áp dụng được, đặc biệt là những loại website tương tác 1 chiều như Tin tức, Giới thiệu sản phẩm, Blog đều có thể sử dụng kỹ thuật web tĩnh để tăng cường hiệu quả. Những website thể loại diễn đàn như tinhte, webtretho nếu có ấn phẩm riêng, tức là những bài viết tuyển chọn, có biên tập tạo thành bài đọc 1 chiều cũng đều có thể sử dụng web tĩnh, không nhất thiết phải dùng web động.
Các website hiện nay đa phần đều có cho phép người dùng phản hồi, góp ý kiến, chức năng này nên tách riêng ra thành một dịch vụ riêng (nằm ở máy chủ khác độc lập), nằm ở 1 cụm máy chủ khác (xem mục Mô hình triển khai bên dưới), hoặc sử dụng các dịch ngoài như Facebook Comment, Google+, Disqus là đủ. Nói đến đây, bạn cũng có thể liên tưởng đến phân quyền người dùng trong hệ thống, có những tài nguyên chỉ cho phép đọc, hoặc tài khoản dùng để kết nối database cũng có thể chia làm 2 loại: đọc và ghi (bao gồm thêm, xóa, sửa). Nếu bạn là dân lập trình web PHP, cũng có thể xem thêm qua bài Những lỗi lập trình viên PHP hay mắc phải, trong đó có đề cập đến 1 số lỗi liên quan bảo mật để hạn chế những rủi ro không đáng.
Đối với loại website có tài khoản người dùng, có thể chia ra thành 2 loại server khác nhau, một máy chủ chứa dữ liệu chỉ đọc bao gồm tài nguyên tĩnh có thể truy xuất ở chế độ công cộng (public – http://tên-miền.com), một máy chủ chứa dữ liệu có thể thay đổi ở cơ sở dữ liệu nằm riêng (Ví dụ: http://my.tên-miền.com)
Kỹ thuật lập trình Server Side Include (SSI)
Kỹ thuật thêm (include) tài nguyên từ nhiều tập tin khác nhau không có gì mới khi bạn sử dụng ngôn ngữ lập trình động (PHP, Python, Ruby, Js hay .Net). Tuy nhiên, kỹ thuật SSI bằng webserver lại ít được biết đến, vì nó không nằm trong các chương trình giảng dạy, hoặc nếu có thì hầu như không được chú ý. Với kỹ thuật web tĩnh, máy chủ web chỉ cài đặt duy nhất web server mà không có hỗ trợ ngôn ngữ động, không PHP, không Nodejs, không Ruby, … (Mặc dù có thể cài đặt để chạy ở chế độ cli, còn ngoài ra các request đến server đều được trả về bằng tập tin tĩnh hết, tuy nhiên mình khuyến nghị không nên cài nếu không cần thiết)
Giống nhau
- Đều là hành động thêm một tập tin khác
Khác nhau
- Ngôn ngữ lập trình động có thể include tập tin cùng loại, hoặc tập tin html
- SSI chỉ có thể include html, nhưng đặc biệt là có thể include “kết quả xử lý” từ ngôn ngữ động
Ví dụ xét đoạn mã SSI của Nginx sau:
<!--# include virtual="http://server-B/remote/body.php?argument=value" wait="yes" -->
Đoạn mã trên được sử dụng trong 1 tập tin của server A, và lấy nội dung trả về từ server B, sau đó trả về cho khách. Đây chỉ là ví dụ để bạn hình dung về việc include, chứ trong thực tế thì cách include như trên ảnh hưởng đến tốc độ của máy chủ. Nếu như hai máy chủ được nằm trong 1 cụm chung data-center thì tốc độ cũng gọi là chấp nhận.
Qua ví dụ này, bạn cũng có thể thấy rõ là cấu trúc động-tĩnh hoàn toàn có thể ăn khớp với nhau, cũng giống như quảng cáo gắn trên mỗi trang, thay đổi theo thời gian, bài viết, đối tượng…thì cũng gọi là động rồi (động ở đây sử dụng javascript để lấy dữ liệu – khác với kỹ thuật SSI nhé). Vậy nên phân chia tài nguyên, nhiệm vụ cho từng máy chủ là rất cần thiết, vừa nâng cao hiệu quả hoạt động, tốc độ tốt lại bảo mật hơn.
Sử dụng cho Nginx: http://nginx.org/en/docs/http/ngx_http_ssi_module.html
Sử dụng cho Apache: https://httpd.apache.org/docs/current/howto/ssi.html
Công cụ
Hiện tại đã có một website tập hợp tất cả các công cụ mã nguồn mở:
Bạn chỉ cần sử dụng các công cụ trên tương ứng với framework và ngôn ngữ lập trình. Công cụ đó sẽ tạo ra file tĩnh, và bạn chỉ cần thiết lập cơ chế đồng bộ tuỳ theo độ lớn của website.
Nếu hệ thống là tự lập trình ra, thì chắc là khó có công cụ đáp ứng đúng, vì vậy phải tốn công sức để tạo ra html từ hệ thống. Tuy nhiên, kỹ thuật này thì không có gì khó khăn cả, quan trọng là bạn có áp dụng hay không mà thôi.
Mô hình triển khai máy chủ
Mô hình

Mô hình này ở trên được triển khai với 6 (hoặc 8 nếu tách database) máy chủ, bao gồm:
- 2 máy chủ sử dụng HA Proxy cấu hình nhỏ gọn để cân bằng tải, không cần cũng được, tuy nhiên đối với website lớn thì rất cần thiết.
- 2 máy chủ chỉ cài đặt máy chủ web (Nginx hoặc Apache) đơn giản nhất, không cài thêm bất cứ module nào nếu bạn không thực sự nắm chắc sự cần thiết.
- 2 máy chủ chính dùng để cái hệ thống quản lý (CMS, Blog, …), được đặt trong một lớp mạng riêng với 2 máy chủ web ở trên. Và chỉ đồng bộ dữ liệu 1 chiều từ 2 máy chủ (Main System) lên máy chủ web (Static files server). Để đạt độ bảo mật an toàn thì 2 máy chủ này chỉ được phép truy cập từ mạng nội bộ.
- 2 máy chủ chứa database cài đặt cơ chế Replicator (Master-Slave hoặc cả 2), nếu tình hình tài chính eo hẹp, có thể thu gọn 2 máy chủ này vào 2 máy chủ Main System.
- Các đường kết nối màu xanh và đỏ chỉ sự tương tác 1 chiều, đây là điều rất quan trọng để giảm thiểu các con đường, phương thức tấn công. Đường màu đen được diễn tả tương tác 2 chiều, ví dụ một truy vấn (request) [GET] từ người dùng và phản hồi (response) từ máy chủ.
Mô hình ở trên được áp dụng cho công ty cần độ bảo mật cao, tốc độ và an toàn dữ liệu. Thường được sử dụng cho các công ty tài chính cỡ vừa, với công ty thuộc lĩnh vực ngân hàng thì cần mô hình tốt hơn chút.
Tuy nhiên, các công ty dù hệ thống lớn ra sao vẫn sử dụng kỹ thuật lập trình web động, rất ít công ty nghĩ đến web tĩnh như một cách bảo mật và tối ưu tốc độ.
Mô hình rút gọn của mô hình trên chỉ còn 2 máy chủ: 1 Main System và 1 cho Static files server. Vẫn hoạt động với nguyên tắc đồng bộ 1 chiều từ Main System -> Static files server.
Nguyên tắc, cơ chế đồng bộ
- Chủ động: máy chủ Main Server xác định khi nào có nội dung mới (Xuất bản/Publish) để đồng bộ lên máy chủ Static files Server. Việc xác định này có thể dễ dàng làm được với việc ra lệnh từ Main System.
- Bị động: máy chủ Main Server sử dụng cronjob để đồng bộ lên Static files Server định kỳ theo khoảng n giây định sẵn. Thường là khoảng 10 phút, hoặc 30 phút…tất cả tuỳ theo mức độ tần suất cập nhật nội dung của nghiệp vụ.
Kết luận
Các công ty lớn thường đầu tư vào hệ thống phần cứng mà ít chú trọng đến giải pháp phần mềm, thường cho ra việc ngân sách phình lên một cách không cần thiết. Với việc áp dụng giải phép phần mềm với kỹ thuật lập trình web tĩnh được trình bày ở đây, chi phí có thể giảm đi một nửa mà tốc độ được cải thiện lên ít nhất là gấp đôi. Hơn nữa, với sức mạnh của các hệ thống Cloud mạnh như Google Cloud và Amazon thì việc phân tầng lớp mạng giữa các server trong cùng hoặc khác nhóm là rất dễ dàng.
Như vậy, lợi ích của kỹ thuật lập trình web tĩnh làm cho việc xây dựng hệ thống web trở nên an toàn hơn, tốc độ cao và tiết kiệm chi phí. Hi vọng qua bài này, sẽ có nhiều đơn vị quản lý website cũng như các bạn lập trình web có cái nhìn về kỹ thuật mang lại nhiều điều tốt như vậy.



