Flutter là gì? Kỷ nguyên mới cho lập trình di động

Hơn 3 năm trước mình giới thiệu React native (Xem bài: React Native là tương lai của lập trình di động), với sự tin tưởng vào tương lai của React Native. Nhưng đến thời điểm này, Flutter, một cái tên mới sẽ hứa hẹn kỷ nguyên mới bắt đầu. Bài viết này sẽ có cái nhìn tổng quan và nhận định về tương lai của Flutter, toàn bộ về ưu và khuyết điểm của nền tảng này.
Như mọi khi, để xác định được xu hướng, mình dùng Google Trends, và so sánh 2 từ khoá “React Native” và “Flutter”:
Flutter là gì
Flutter là nền tảng phát triển ứng dụng đa nền tảng cho iOS và Android do Google phát triển. Flutter sử dụng ngôn ngữ DART cũng do Google phát triển và flutter cũng đã được sử dụng để tạo ra các ứng dụng native cho Google.
Ngôn ngữ DART
Ngôn ngữ DART là ngôn ngữ thuần hướng đối tượng được Google giới thiệu từ năm 2011, với mục đích cung cấp sự lựa chọn hiện đại hơn nhưng không thay thế Javascript. Tối ưu cho client, nhất là ứng dụng đa nền tảng.
Từng giữ vị trí Top 1 cho bình chọn ngôn ngữ không nên học năm 2018 theo Codementor:
https://www.codementor.io/blog/worst-languages-to-learn-3phycr98zk
Đưa ra ví dụ để có thể nói mọi thứ đều có thể trở thành hiện tượng “vật đổi sao dời”, từ một ngôn ngữ không nên học vào 2018 có thể trở thành ngôn ngữ được sử dụng nhiều trong năm 2019 này, và nhờ Flutter mà có khả năng tiếp tục phát triển vào 2020.
Ngôn ngữ DART được hỗ trợ khá tốt ở Visual Studio Code, và trong Android Studio.

Flutter có thể làm được gì
Flutter: Ưu điểm
- Mạnh về hiệu ứng, hiệu suất ứng dụng rất cao.
- Giao tiếp gần như trực tiếp với hệ thống
- Ngôn ngữ kiểu tĩnh nhưng với cú pháp hiện đại (tương tự JS, Python, Java), compiler linh động khi dùng AOT (cho sản phẩm cuối) và JIT (cho quá trình phát triển với hot reload)
- Có thể chạy được giả lập mobile ngay trên web, tiện cho việc phát triển. Các bộ đo lường chỉ số hiệu suất được hỗ trợ sẵn giúp lập trình viên kiểm soát tốt hiệu suất của ứng dụng.
– Có thể dùng để xây dựng các nền tảng gắn vào ứng dụng native để tăng hiệu suất.
Flutter: Nhược điểm
- Bộ render UI được nhóm phát triển gần như viết lại, không liên quan tới UI có sẵn của Framework native, dẫn đến memory sử dụng khá nhiều. Hơn nữa, các UI không đi chung với OS, mà được phát triển riêng, nghĩa là cùng 1 phiên bản Flutter khi tạo ra ứng dụng cho iOS thì iOS 8.x -> 12.x đều y chang nhau, tương tự như với Android. Nhưng UI của Android thì tất nhiên khác với iOS.
- Phải học thêm ngôn ngữ DART: lập trình viên biết về DART không nhiều, cũng có rủi ro là học xong DART sẽ dính liền luôn với DART ở mảng phát triển ứng dụng mobile. Chứ không uyển chuyển như JS hay Python có thể nhảy qua lại giữa front, back hay AI…
- Mô hình dữ liệu mới: bloc pattern, DART Streaming; nếu đã quen với Redux khi làm phát triển React Native, bạn sẽ mất thời gian để học thêm mô hình dữ liệu trong Flutter, mặc dù nó không khó.
- Là con cưng của Google, tuy nhiên hãng dính nhìu phốt với thói quen “quăng con giữa chợ” nên cũng cần cân nhắc. Tuy nhiên, mình nhận thấy Flutter rất tốt, tốt hơn nhiều so với những cái mà Google từng làm ra như Angular.
Native đúng nghĩa
Bộ engine để render UI hoàn toàn thuộc Flutter, vì vậy bạn có thể tạo ra bất kỳ hiệu ứng và đồ hoạ nào cho cả 2 nền tảng iOS và Android. Bạn có thể tưởng tượng Flutter như 1 engine game, có thể điểu chỉnh đến từng pixel và phủ trên đó là hệ thống Widget đa dạng, phong phú.
Hot Reload
Khi làm việc với những thứ liên quan đến UI thì Hot Reload thật khiến cho lập trình viên dễ chịu, càng tuyệt hơn khi Flutter cung cấp khả năng ghi nhớ state của ứng dụng. Hot Reload cung cấp cho bạn trải nghiệm tuyệt vời khi lập trình Flutter, so với React Native thì điểm này Flutter hơn.
Dart DevTools
DevTools tuy mới ở giai đoạn beta nhưng độ hoàn thiện cũng rất cao, so với DevTools của React/React Native thì DevTools của Flutter tốt hơn.
Nâng cấp dễ dàng
Mặc dù cách cài đặt ban đầu của Flutter là tải về tập tin nén, nhưng khi cập nhật lên phiên bản mới thì chỉ cần dòng lệnh là đủ, và khá dễ dàng. Ứng dụng sau khi nâng cấp phiên bản Flutter chạy không gặp trở ngại gì cả. Đây là một điểm cộng khá lớn khi xét về độ trưởng thành. Khi sử dụng React Native, các phiên bản từ 0.25, 0.48 có những thay đổi phải sửa bằng tay mới chạy, rất khó chịu.
Những điều chưa làm được của Flutter
Cập nhật lên kho ứng dụng không dễ dàng
Phải cập nhật ứng dụng thông qua trung tâm ứng dụng như Play Store hay App Store. Với React Native, nếu bạn chỉ chỉnh sửa phần sử dụng javascript thì bạn không cần phải build phiên bản mới để cập nhật ứng dụng. Điều này là không thể với Flutter vì Flutter build ra ứng dụng native, và code được biên dịch AOT.
Thiếu JSX
Gọi là thiếu thì cũng không chính xác, nhưng do quen với JSX khá thuận tiện của React Native. Mình thấy có khi JSX trực quan và dễ hiểu layout hơn của Flutter. Yêu cầu về JSX đã được gởi tới nhóm phát triển, họ không từ chối, tuy nhiên cũng không nên mong đợi điều này vì có lẽ nó không phù hợp lắm với DART.
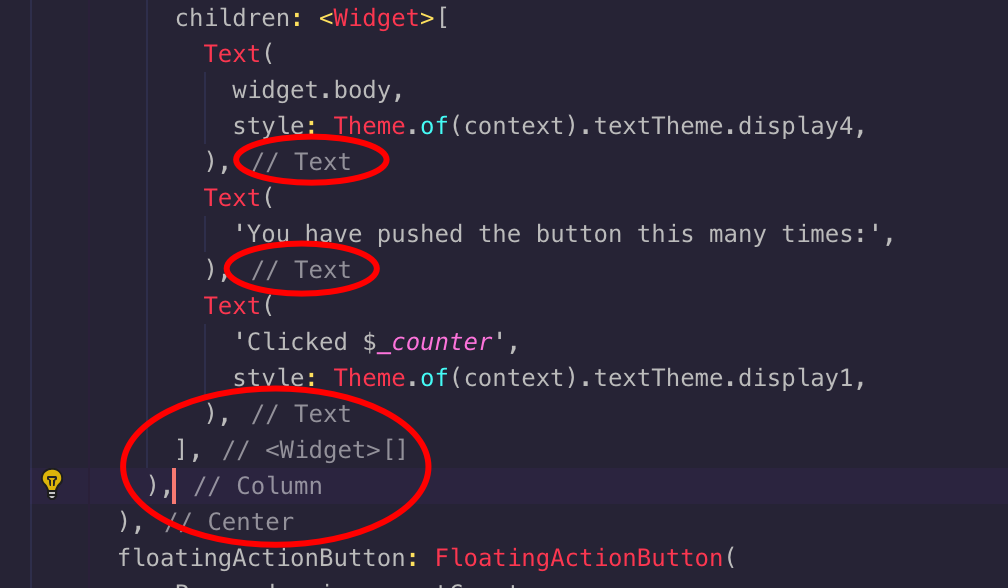
Import chưa rõ ràng
Có chút khó khăn khi code, không biết 1 class, function được import từ package nào. Nếu sử dụng IDE hoặc VSCode thì có thể hover lên class để xác định, tuy nhiên đối với các Text Editor khác hoặc đọc bài viết thì khó xác định được class thuộc package nào.
Fullstack Station Tips
Vừa native vừa hot reload, cho trải nghiệm tốt cả giai đoạn phát triển và hiệu suất ứng dụng tốt. Đây quả là 1 điều tuyệt vời! Mình thật sự ấn tượng với Flutter, và gần như muốn chắc chắn sẽ sử dụng Flutter cho dự án mới. Tuy nhiên, ngôn ngữ Dart là một rào cản khá lớn, mình nghĩ phải cân nhắc rất kỹ cho định hướng nghề nghiệp. Nếu bạn muốn trở thành lập trình viên ứng dụng di động, hãy sử dụng Flutter từ hôm nay.
iOS và Android đã phát triển đến mức bão hoà, việc có chức năng, tính năng đột phá thật sự rất khó. Vì vậy, tương lai của ứng dụng đa nền tảng là hiển nhiên. Trong bài viết này mình chưa đề cập nhiều đến việc so sánh giữa Flutter và React Native, nhưng kinh nghiệm mình cho biết Flutter sẽ thắng trong thời gian tới, hãy chờ xem nhé.
Tham khảo
https://developers.googleblog.com/2019/05/Flutter-io19.html
https://medium.com/flutter-community/flutter-from-mobile-to-desktop-93635e8de64e
https://medium.com/airbnb-engineering/sunsetting-react-native-1868ba28e30a
https://hackernoon.com/react-native-vs-flutter-which-is-preferred-for-you-bba108f808



